Joomla Temaya Yeni Modül Pozisyonu Eklemek

Joomla sistemler dünyada en çok kullanılan cms türüdür. Bir çok büyük firma web sitesini bu cmsin alt yapısı ile oluşturmuştur. Hal böyle olunca bir çok ücretli eklenti ve temalar türedi insanlar aslında çıkış noktası ücretsiz ve herkesin kullanabileceği bu yazılımda bile para kazanacak bir yol bulabildiler.
İnternetten ücretli veya ücretsiz herhangi bir temayı beğenip indirdiğinizde kurulumdan sonraki aşamalarda mutlaka “ahh keşke şurada bir modül pozisyonu olsaydı” dersiniz. Yani demelisiniz  Ben her site hazırlayışımda derim bunu genelde çünkü kullanılan ücretsiz temaların çoğu yetersiz oluyor
Ben her site hazırlayışımda derim bunu genelde çünkü kullanılan ücretsiz temaların çoğu yetersiz oluyor 
İşte bunu dediğiniz durumlarda modül pozisyonu eklemeyi bilmeniz gerekli ve bende size bunu anlatacağım. Yazımın bazı bölümlerinde görseller ile destek sağlayacağım fakat genelde text olacak okumayı sevmeyenlere duyurulur. Her bölümünü okuyun sonraki hatalarınızın sebebini kolayca bulabilesiniz.
Bu anlatacağım yöndem joomla 1.5 ve 1.7 üstü için geçerlidir. Yanlız 3.0 için birşey diyemem en son 2.5 sürümünde kullandım ve işe yaradı. 3 sürümünün tema yapısını bilmiyorum.
Neyse konumuza dönelim…
İlk olarak joomla templates dizinindeki temamızın index.php dosyasını açıyoruz. Genelde bu dosyanın içinde temanın ana görünümünü oluşturan html ve css kodları olur ancak bazı ücretli temalarda ve gelişmiş özellikleri olan bazı temalar daha karmaşık olabiliyor. Header, content ve footer bölümlerini wrapper veya block gibi dizinlerde değişik dosyalar içinde saklayabiliyorlar. Ben bütün kodların index.php dosyasında olduğu versiyonunu anlatacağım. Siz diğer versiyonunuda yapabilecek duruma geleceksiniz bu yazımı okuduktan sonra ama tabi dosyaları bulduktan sonra. Dosya klasörleri temaya göre değiştiği için yorum yapamıyorum
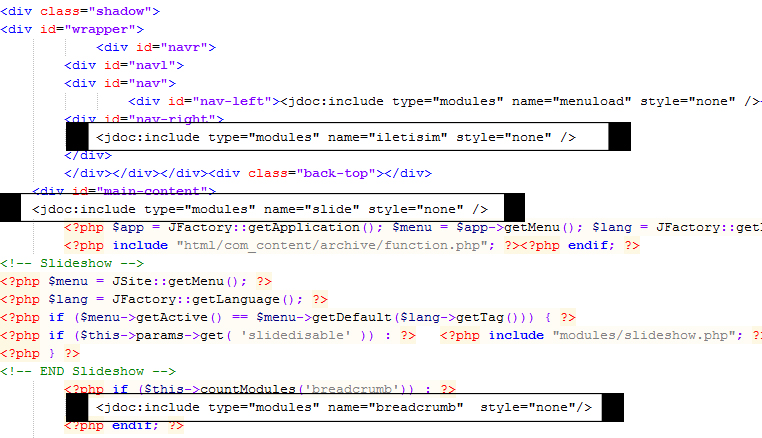
index.php dosyamızı açtık. Bu dosyayı incelediğimizde genelde aralara sıkıştırılmış kod parçacıkları görürüz. Aşağıdaki görseli incelediğinizde siyah kareler içinde görüceksiniz bunları.
Kod: <jdoc:include type=”modules” name=”top” style=”none”/>
Görsel

Öncelikle bu yazımda css ve div anlatmayacağım. Bildiğinizi varsayarak devam ediyorum. Bu kod parçasını kopyalayıp herhangi bir div içine kopyalayabilirsiniz. Kopyaladıktan sonra örneğin name=”slide” yazan kısımdaki “slide” yazısını “modul_yeni1″ olarak değştirmeniz gerekmekte. Bu yeni modül pozisyonuna verdiğiniz isimdir.
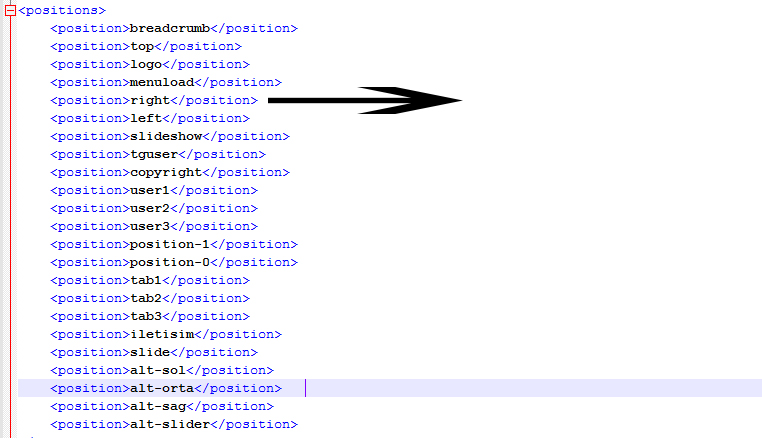
Buraya kadar kaydedip kapattınız. Şimdi bu hazırladığınız pozisyonu admin panelinde herhangi bir modül verebilmek için tema dizinindeki “templateDetails.xml” dosyasını açıyoruz. Burada options kısmına aşağıda görselde gösterdiğim gibi ayarlamanız gerekmekte.
Kod: <position>slide</position>
Görsel

Yukarıda gösterdiğim gibi yeni bir satır ekliyoruz. Artık temamıza yeni bir modül pozisyonu eklediniz. Eklediğiniz bu pozisyonu herhangi bir div içine alıp css ile düzenleyerek temanıza uydurmanız gerekmekte. Bundan sonrası size ait fakat bundan başka bir makalemde bahsedeceğim
Sorularınızı yorumlarda belirtebilirsiniz.
İyi çalışmalar.